Discover the Fastest, Lightweight, and Highly Customizable WordPress Theme
How to Make a Mega Menu With Elementor
-
Jasper
- /
- Last updated on March 27, 2023Array
- /
- Elementor
Disclaimer: WP Hustler is reader-supported. When you buy through our links, we may earn a commission. Read our disclaimer.
Formerly, when you wanted to create a mega menu in Elementor, you needed a plugin such as Premium Addons or ElementsKit. These plugins provide Elementor Addons that allow you to do more with Elementor. However, using these plugins is no longer necessary: the new update allows you to create mega menus with just Elementor. In this guide, you will learn step-by-step how to do this. As a bonus, I created a mega menu that you can download yourself for free, good luck!
Elementor’s menu feature is available only to Elementor Pro users. Don’t have Elementor Pro yet? Then click here to purchase Elementor pro or check out my Elementor Pro review.
Table of Contents
Preparations
Before you start creating a mega menu with Elementor, here are some things you should know. The menu feature is new since the 3.12 update. At the time of writing, it is not even officially out yet and you need the beta version of Elementor. Therefore, the mega menu feature may be disabled. The way to create a mega menu is also a bit different from creating a mega menu with Elementor addons such as Premium Addons, Max Mega Menu or ElementsKit. But don’t worry, here’s all you need to know.
Activate menu feature
It’s very easy to activate the menu feature in Elementor. If you are using containers on your website instead of sections you already know how this works.
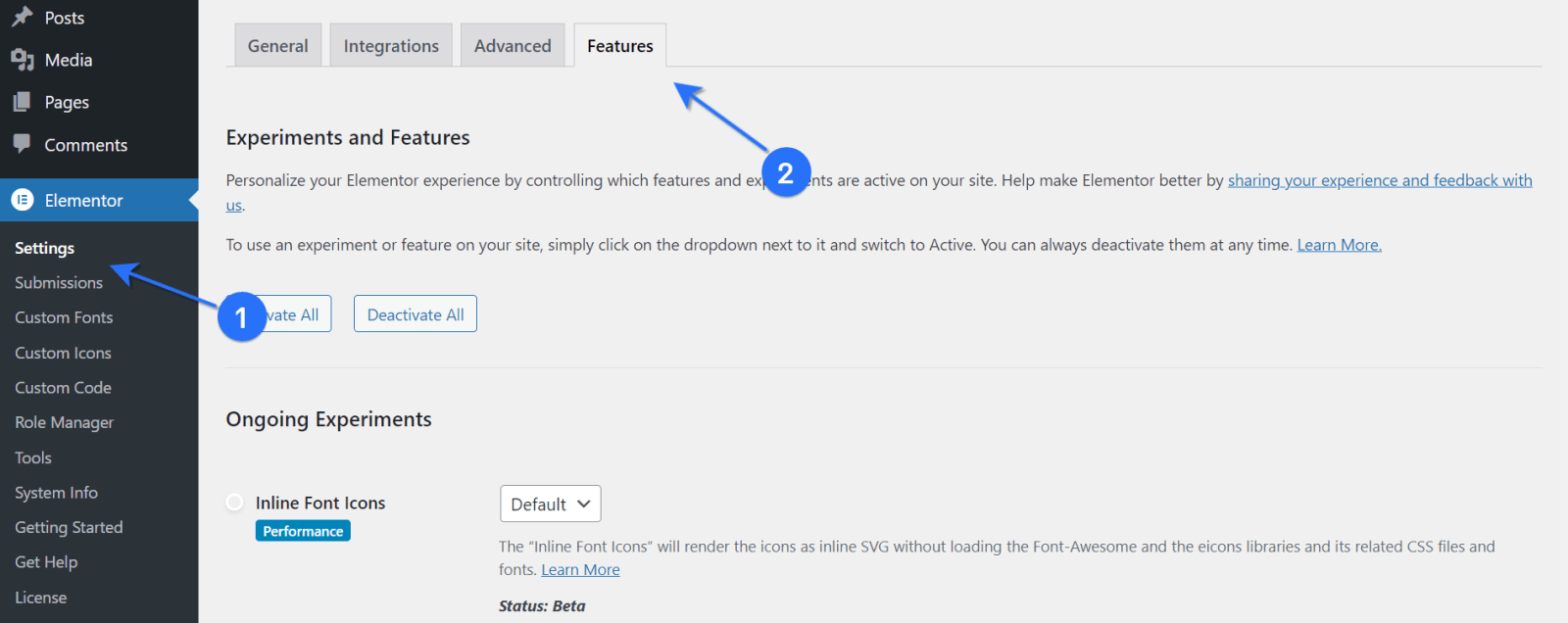
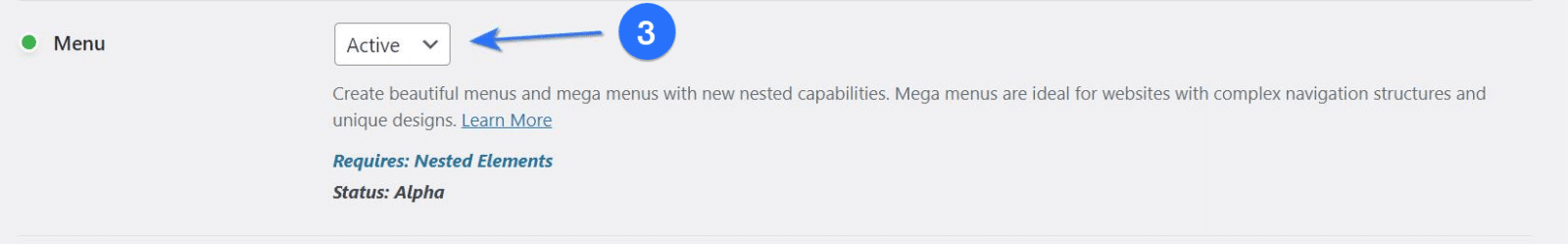
From the WordPress dashboard, go to Elementor > Settings. Once you’re on the settings page, click the Features tab and scroll down until you see the Menu feature. Select Active and save your changes. Done!
No need to make menus in advance
The developers of Elementor have decided to change the way you can create mega menus. In fact, it’s much easier now. You no longer have to create a menu through your WordPress dashboard and then switch back to the Elementor editor to design your menu. With Elementor’s new Menu widget, you can create both normal and mega menus in the Elementor editor. You don’t have to switch pages anymore so you can build your new website even faster.
How to Make a Mega Menu With Elementor
All the new features can seem a bit overwhelming. Therefore, I have explained in four steps how you can create your own mega menu. Want to save time and quickly import a mega menu? Then download my free pre-built mega menu by filling out the form above.
Create a new header
The first step is simple: to get started, you obviously need a place to work. Therefore, create a new header template. You do this by going in your WordPress dashboard to Templates > Theme Builder > Header > Add New.
Now that you have a header template you can start creating your header. You can do this as you always create your header. I recommend always having the logo or name of your website and a call to action button (CTA) in your header.
Make sure you leave space for your menu.
Add the new Menu widget and change the menu items
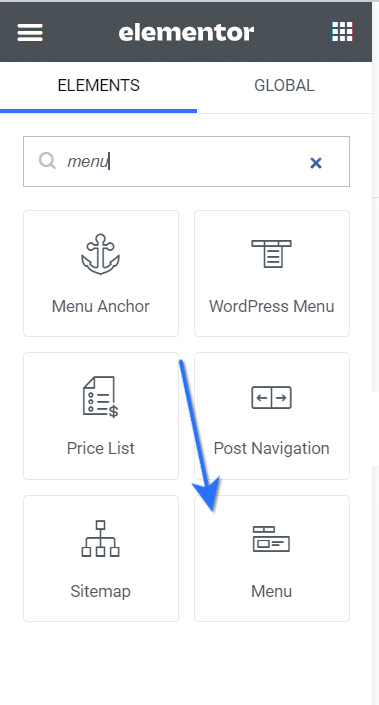
Once you have a beginning of your header, it's time to add a menu. The old menu widget is now called WordPress Menu. This menu uses the menus you can create through your WordPress dashboard.
The widget we are going to use is simply called Menu. Drag the widget to where you want it so you can edit it. As mentioned, you can't choose a menu here, but you can manually add and edit items. Customize the items the way you want them.
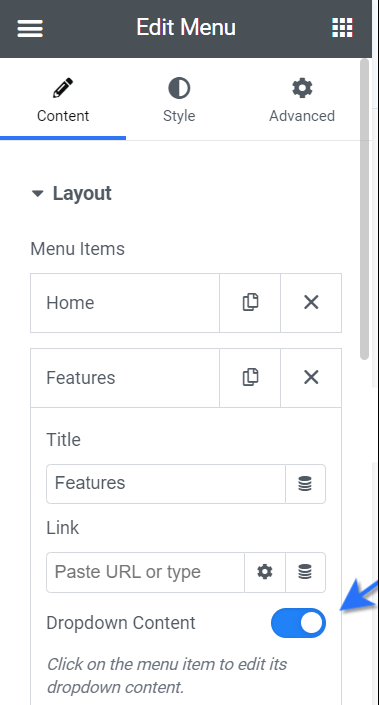
To create menu items with content, like a mega menu has, you need to enable the Dropdown Content option.
Add content to the menu items
To create content for your mega menu simply click on the item. This will only work if you have enabled the Dropdown Content option, so make sure you have done this.
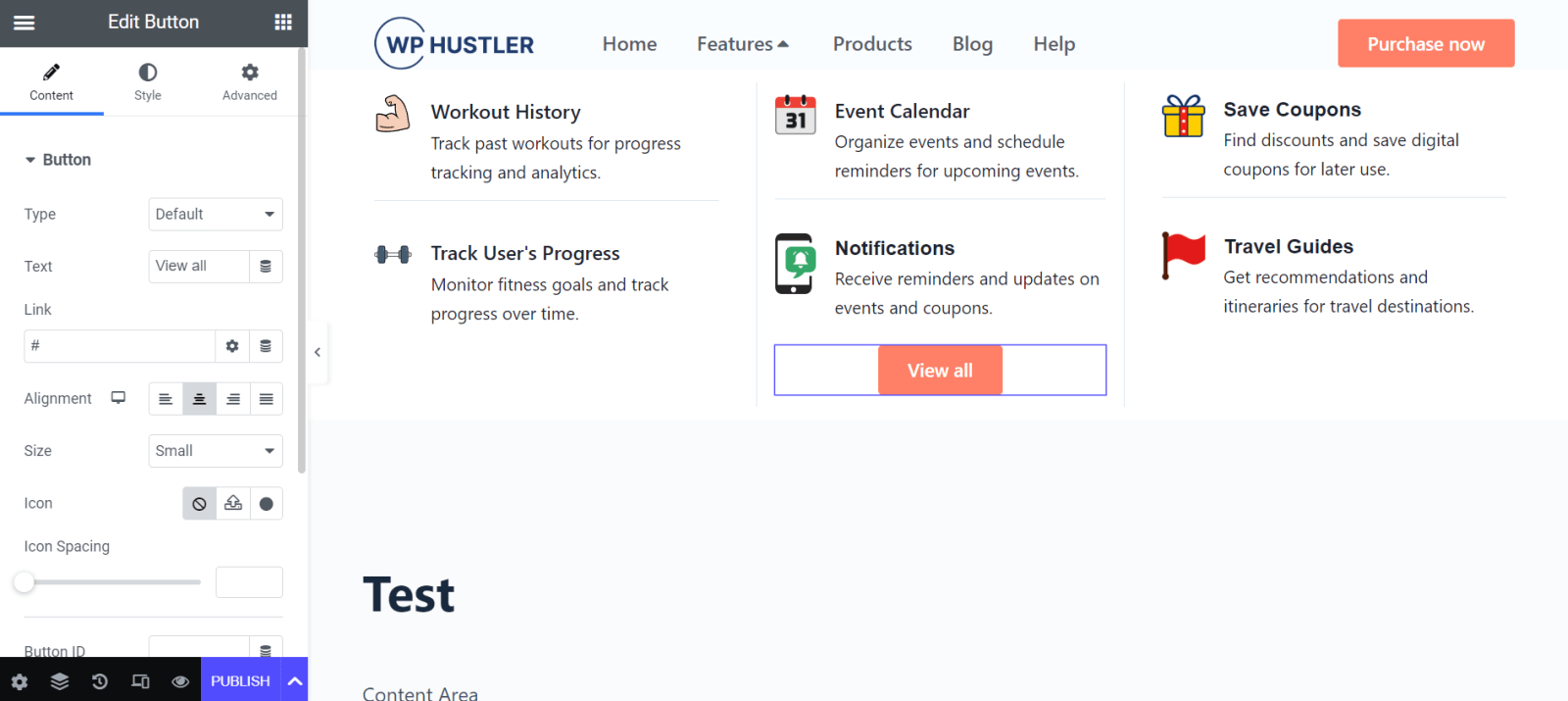
Click on the item you want to add content to, a section will appear where you can simply drag and drop elements. Here you can add the content of the mega menu item.
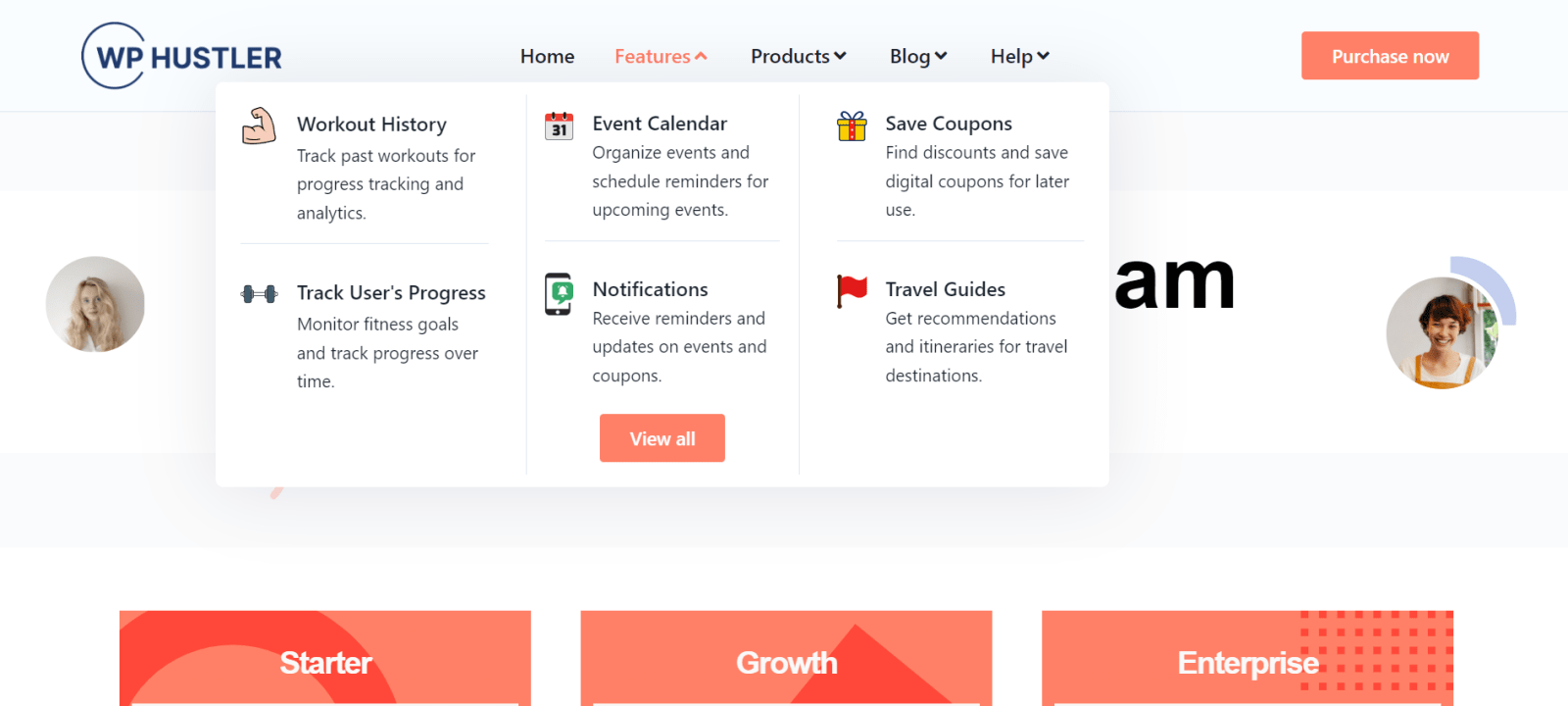
Pssst! Want your mega menu to look just like this? Then download my free mega menu template.
Style your mega menu
If you try out your mega menu now, it probably won't look as nice as you expect. That's because we haven't styled the item at all yet. This is because a mega menu item looks much nicer with some shadow, creating a depth effect.
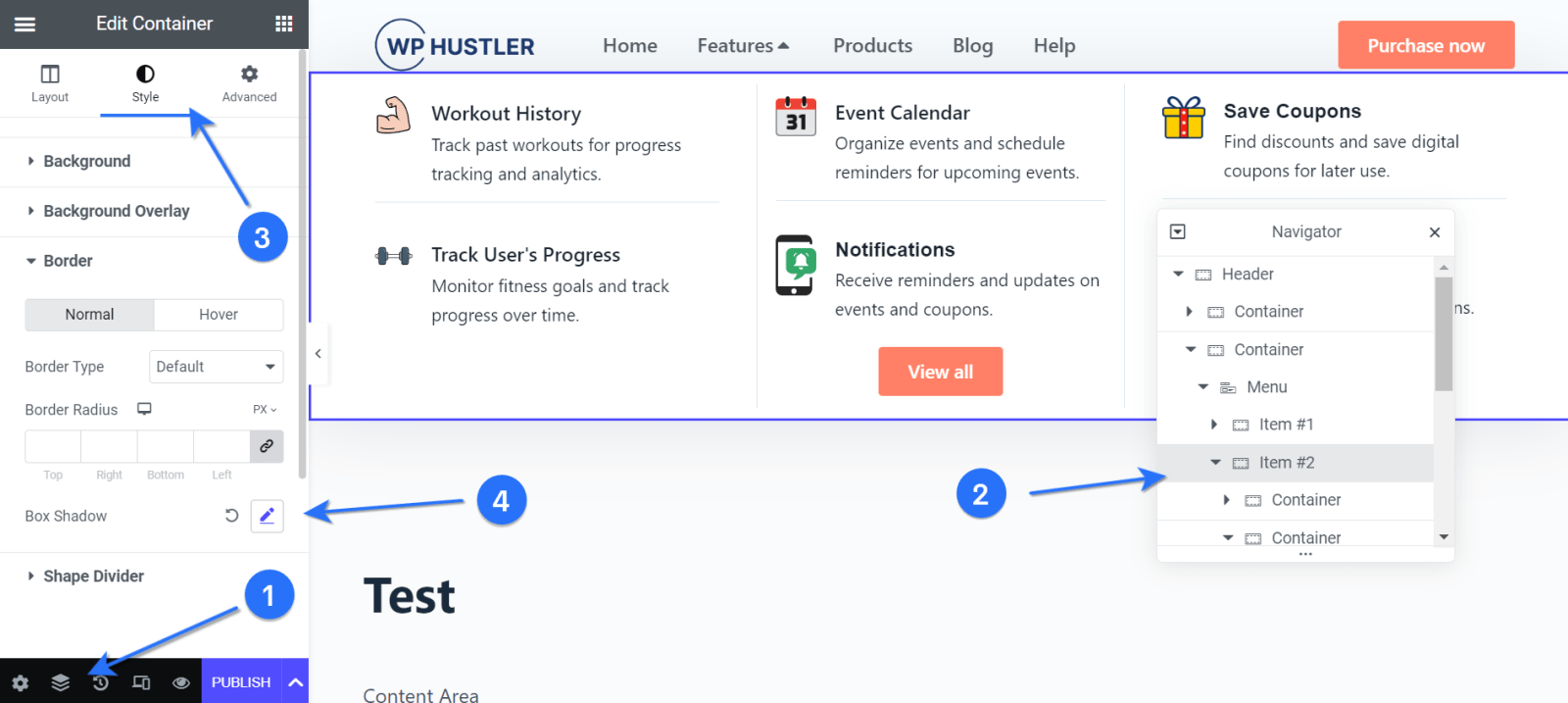
To do this, click on the Navigator icon at the bottom left. A pop up will appear with all the elements in your header. If you find that the navigator is in the way you can click or drag it away to move it.
In the navigator, find your Menu widget, and click on the item you want to style. On the left sidebar of the Elementor editor, you can now style it. Go to the Style tab > Border > Box Shadow. Click the edit button and fill in the box shadow you want. In the mega menu I created, I have as color rgba(0, 10, 38, 0.1), blur at 60 and the rest at 0.
That’s it! You now know how to create a mega menu using only Elementor.
Additional Options
You can, of course, make your menu much nicer. That’s what Elementor is famous for, the endless options. I will show you three more options that can help you while creating your mega menu. Here they are:
Determine the width of your mega menu
You can determine the length of your mega menu. This might also be something you run into: how do I change the width of my mega menu? That’s pretty simple.
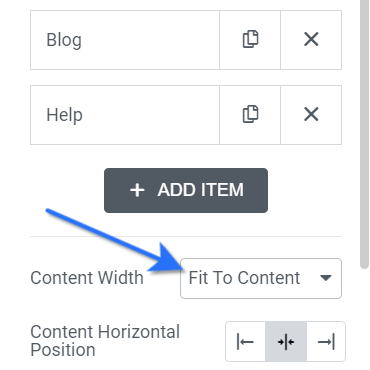
While editing your menu you can choose whether you want the width of your mega menu to adapt to the content, or full width. You can choose this by clicking on your menu, and then it’s the first option among all your menu items.
Make your mega menu responive
Mega menus are often tricky to design. Therefore, it is often even harder to make your mega menu responsive, but not with Elementor! Elementor makes sure your mega menu is automatically responsive. All you have to do is choose a breakpoint.
The breakpoint is the point at which your mega menu will no longer show itself as a menu that looks on desktops, but on tablets or cell phones. A hamburger menu will appear, allowing you to open the menu. As a breakpoint, you can choose two options: Tablet Portrait (> 1024px) and Mobile Portrait (> 767px).
Conclusion
In this guide, you learned how to create a mega menu using only Elementor. For starters, you’ve enabled the menu feature from the WordPress dashboard and know that you can just create menus in the Elementor editor. Creating WordPress menus is no longer necessary. With the new Menu widget, you can create a mega menu that is responsive and looks nice. The width of your mega menu is up to you, right?
I hope you found this a useful guide and learned something new. If you have any questions or don’t understand something, please post a comment.
FAQs
Here are some common questions you might have about creating a mega menu with just Elementor…
Yes, the mega menu feature can only be used by Elementor Pro users.
No, you can create mega menus with just Elementor since the new update. Using Elementor addons or other plugins is no longer necessary.
Jasper
You May Also Like...

WP Hustler is your go-to source for step-by-step guides on how to start an online business with WordPress. We also offer in-depth software reviews to help you make the best choices for your business.
Our goal is to help you succeed with your online ventures, and we’re here to help every step of the way!


















One comment
Form isnt working, i subbed but yet to get the template